Welcome!

I started my career working at 20th Century Fox and was given a IBM XT during a long writers strike and in just a few months my career changed to "all things" Information Technology.
I have worked in the IT field for over 34 years including hardware, networking, software development, interactive multimedia, video production, web site/application development and of course, UX design. In the 1990's I designed and authored several CD-ROM and Kiosk applications and also created several Computer Based Training videos (CBT's) for the Virtual Training Company (VTC). With the beginning of the Internet in the early 90's I started creating rudimentary web pages.
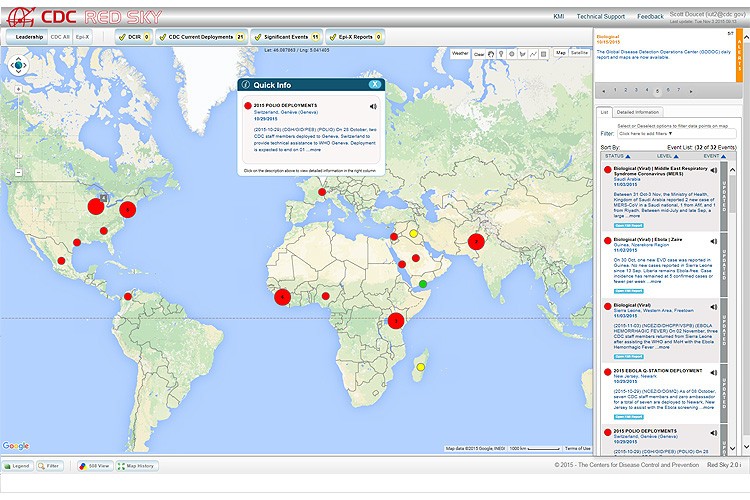
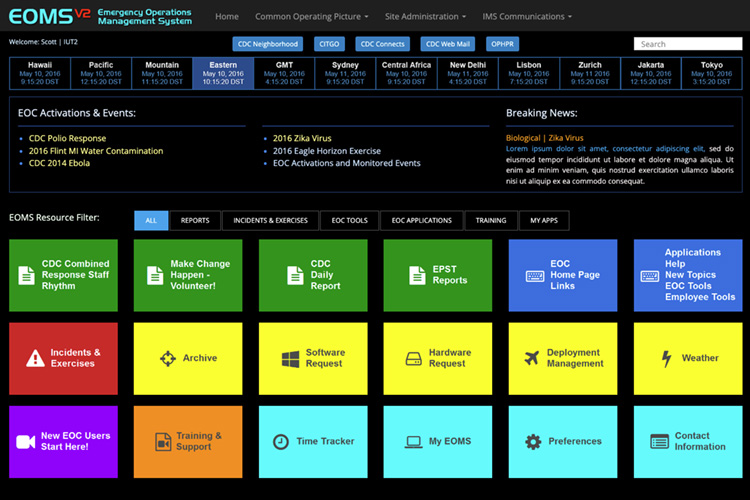
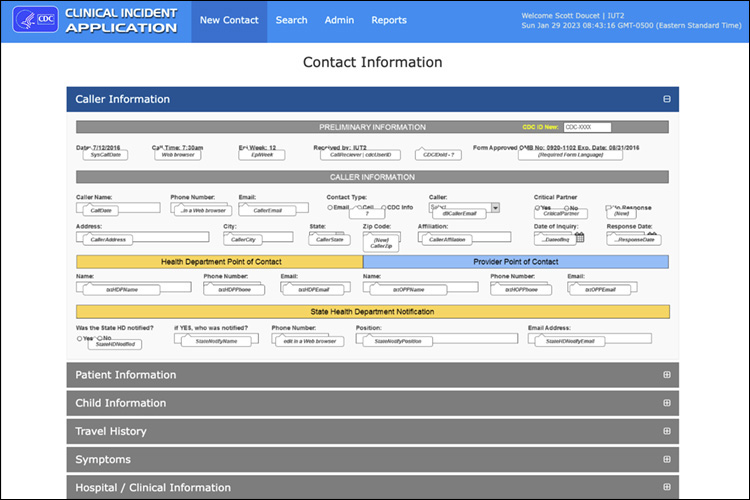
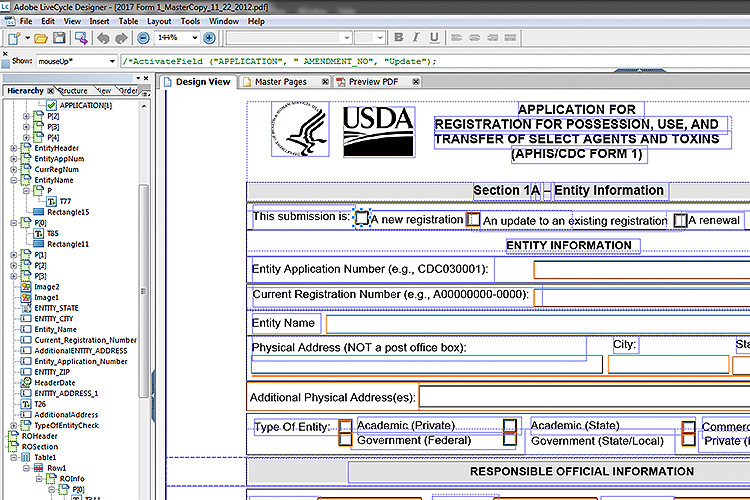
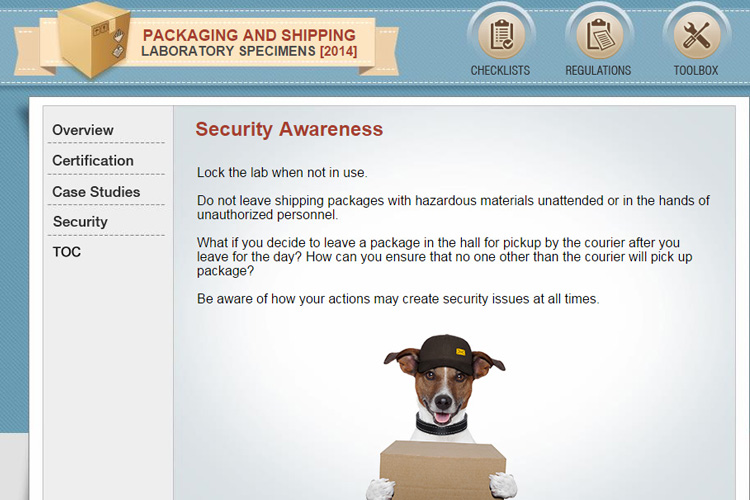
In early 2003, I started my own consulting business which led to a contract with Lockheed Martin and their customer the CDC, as a UX designer and to create CBT's in support of the custom web applications being developed for the Emergency Operations Center. I also served as the webmaster for the CDC's Laboratory Training Branch public website. In 2017 I converted to full time employment with Leidos, and I am currently working for with our customer National Institutes of Health (NIH), Electronic Research Administration (eRA). My role is a UX Designer and Software Developer creating and supporting eRA web applications including wireframing, prototyping and Bootstrap & JavaScript front-end development.
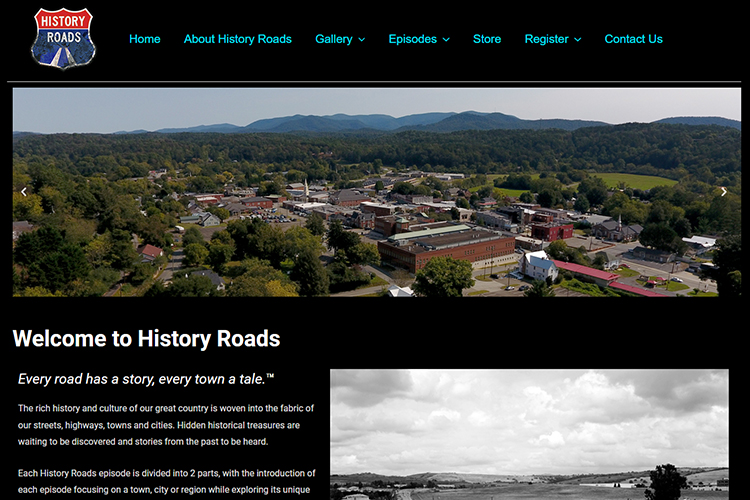
I currently live in Norcross, Georgia with my wife Brandie and our cat Lily. We have just wrapped the first History Roads episode featuring Ellijay, Georgia: www.historyroads.com
The Apple Advantage
I have owned several personal computers for the past 3 decades starting out with an Amiga 1000, then a series of PC computers. While I always admired Apple's products, many of the applications I needed to use for work were PC-based. After some research, I purchased a Mac Pro 2013 and installed Parallels that allowed me to run Windows 10 and PC software, and I was surprised how easily it was to share files between both operating systems - the best of both worlds.
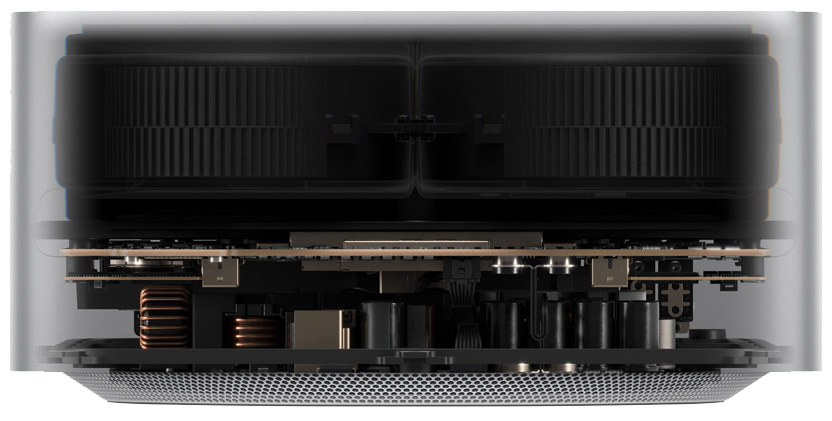
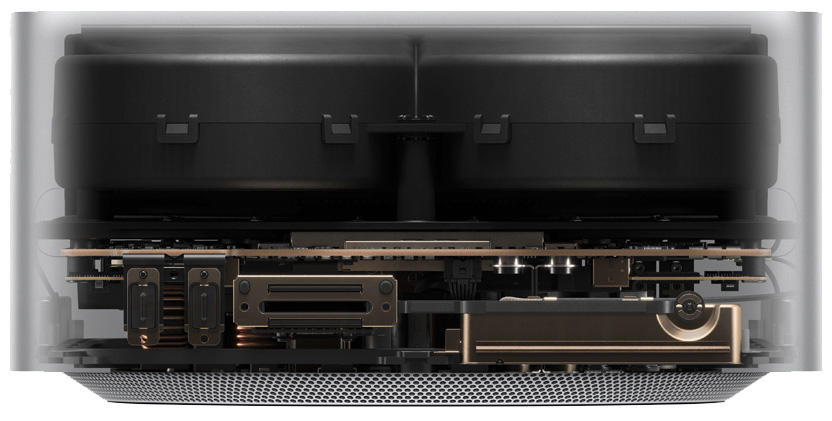
In 2020 Apple has introduced the M1 chip, which is a major breakthrough of cost vs. speed and while Intel processors would run hot, the M1 chip blazes through intense CPU/GPU tasks such as 4K rendering much faster and cooler. In addition, it was clear that the Mac OS would soon only support Apple's ARM chips moving forward. The advantage to Apple's ARM-based system-on-a-chip (SoCs) is the CPUs and GPUs reside on the same chip, sharing all available RAM without any physical busses. This allows the M1 & M2 family of processors to be very fast while consuming less power.
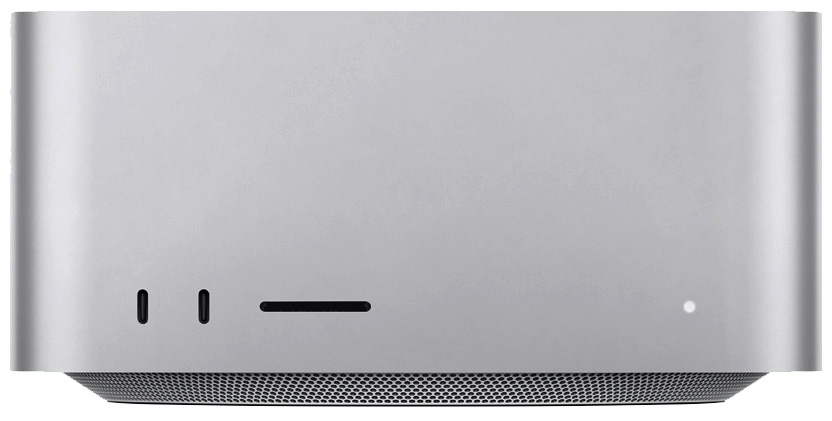
I recently retired my Mac Pro 2013 and purchased a Mac Studio Max with the RAM and GPUs maxed out. What would take over an hour to render now takes 15 minutes. I am also using Parallels running Windows 11 (ARM-based) seamlessly. The base Mac Mini M1 sells for only $699 which is an amazing deal for graphic artists, video professionals and software developers. Be sure to consider all options before buying because the RAM, CPUs, GPUs and SSD are not upgradable, so make sure the configuration you choose will last for at least several years or more.
Portfolio
- All
- Websites
- Videos
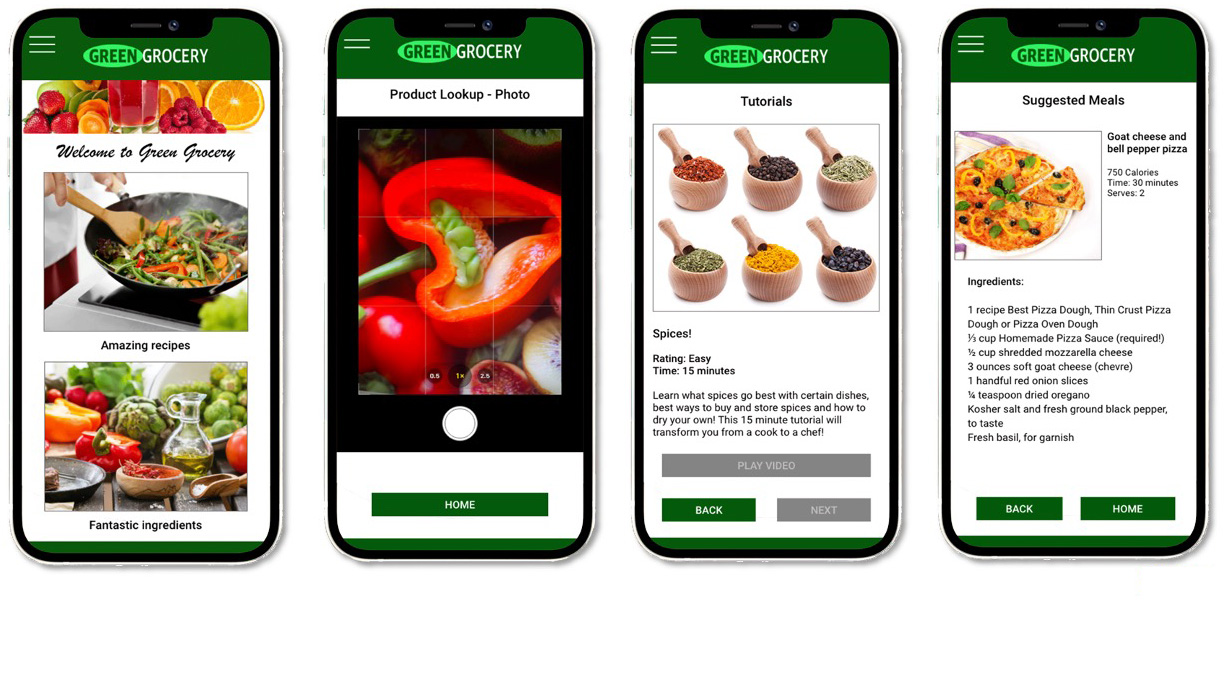
- Apps
UX Design
I have worked in almost all facets of IT and Human Centered Design (HCD) is the most rewarding.
UX Design leverages decades of my experience as a designer, developer, trainer, multimedia specialist and an IT Business Analyst working with clients to gather software requirements, establish business rules and design considerations. I believe having IT BA skills is important as you foster empathy for the user, develop good interpersonal communication skills and focus on the user-centered experience. While the process can take some time, it is very rewarding to see the project's successful completion and a happy client.
Wireframing and prototyping tools have come a long way since the 90's when I used Photoshop or Fireworks to create prototypes. My prefered wireframing and prototype tools are: Figma.com, Adobe Xd and Balsamiq Wireframes.
UX Design vs UI Design - what's the difference?
UX Designers Tasks:
· UX designers work with product managers, stakeholders and business analysts to clarify requirements.
· The user's interaction with a product is the primary focus of a UX designer. Creating applications that are useful, usable, and engaging is the goal of UX designers.
· The UX designers work on a problem, understand it, and provide the best possible solution to it.
· The UX designer conducts user research to figure out the needs and potential problems of target users.
· The UX designers develop user personas and refer to them in different stages of the design process.
· UX designers works with UI and other designers to manage and produce the best solution possible.
· The UX designers work together with UI designers, developers and stakeholders.
UI Designers Tasks:
· UI designers work with front-end developers to ensure that the design looks good when implemented.
· The UI designers are more concerned with the visual layout of UI components on the screen.
· The goal of UI designers is to design something that attracts the user at first glance.
· The UI designers perform research on the latest UI trends in the market and define the product's visual language.
· The UI designer designs UI controls like drop-downs, text fields, buttons, etc.
· UI designers create wireframes, low and high-fidelity prototypes.
· The UI designer collaborates with programmers to translate design ideas to usable products.
UI/UX Design terms can be confusing and are always evolving. User Centered Design (UCD) is now commonly called Human Centered Design (HCD), which focuses on the user's experience engaging with a product or service. Customer Center Design is understanding the experience before and after the customer (user) engages with a product and focusing designing a product or service based on your customer's wants and needs. The goal is to create the best User Experience (UX) and Customer Experience (CX) possible for the widest range of users.

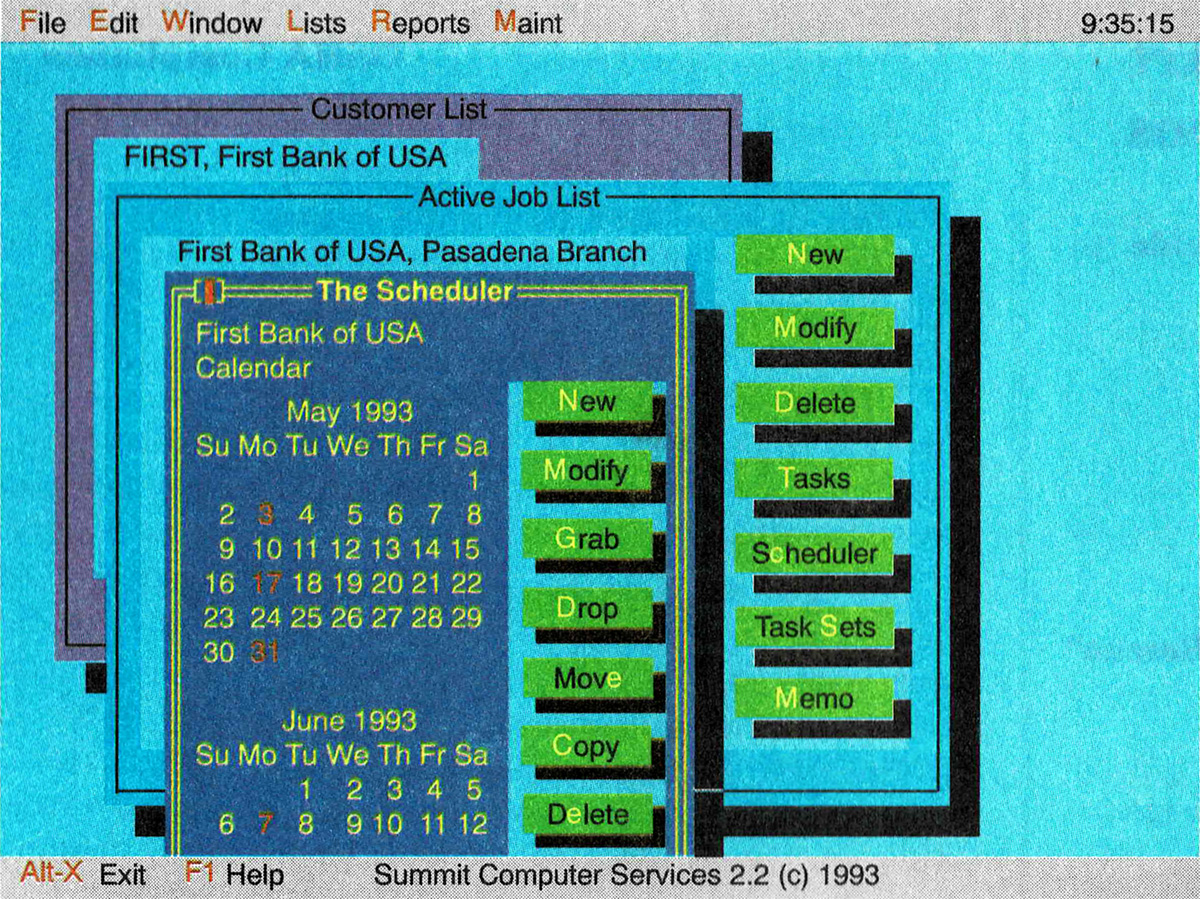
One of my first interface designs for a DOS-based application in 1993.
Developing a new web or mobile application requires a structured approach and careful consideration of the user’s expectations, their experience using the application and to discover any pain points. The goal is to understand the users experience through research, interviews, creating personas and user journey maps along with a competitive analysis before any designs are created. It is also important to have a diverse test group to ensure the best user experience for the widest range of people.
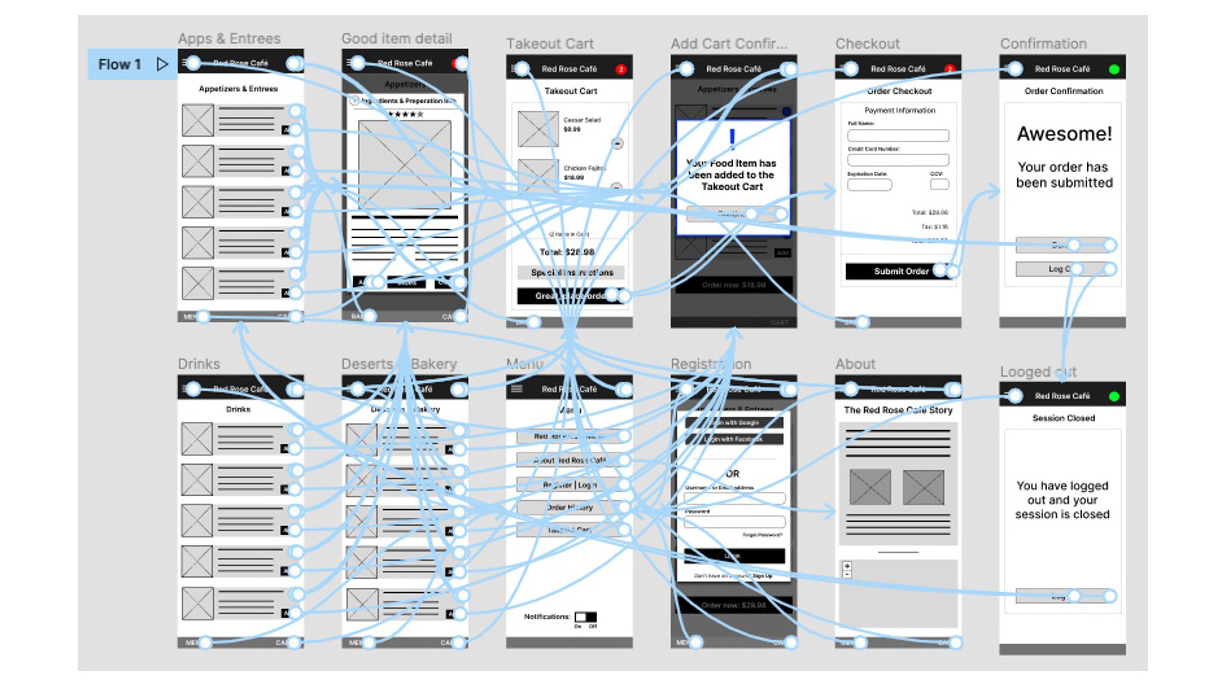
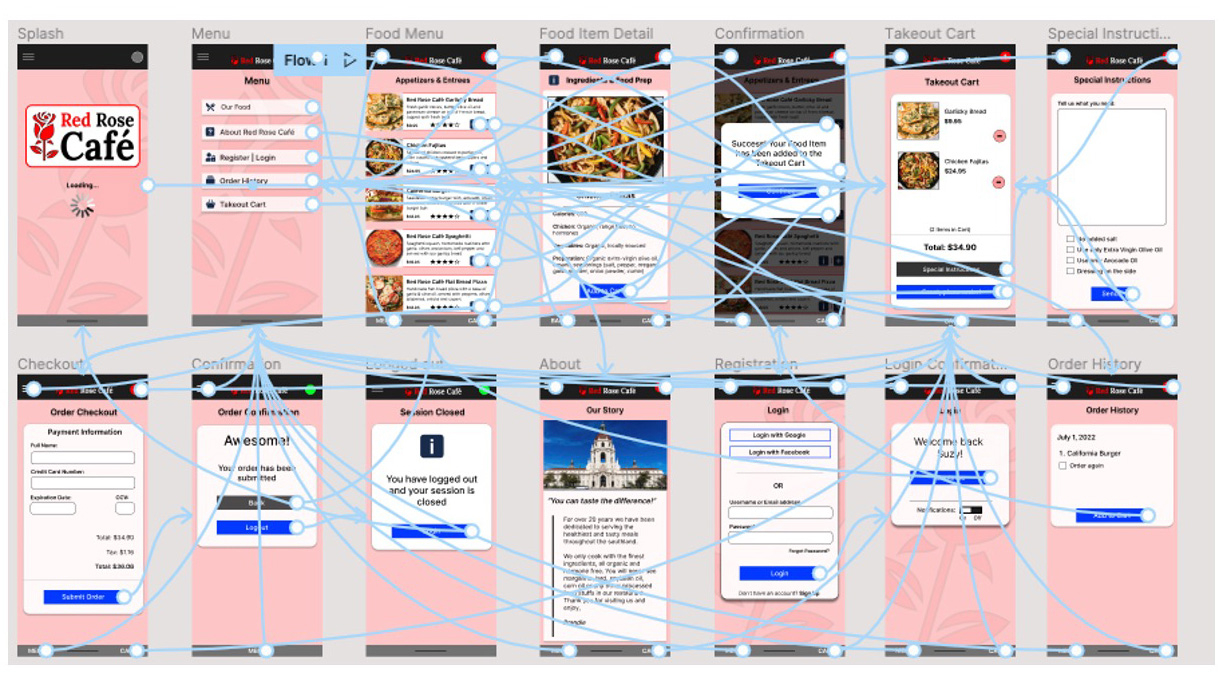
Once the wireframes have gone through the iterative approval process and finally produced as an interactive prototype, it is essential to conduct additional user testing to ensure established goals were met and no other impediments have been introduced during the wirefaming and prototyping process. I often build out the final prototype as a fully-functional Bootstrap front-end to test live on different view ports and as a deliverable to the back-end developers.
Every step helps ensure the success of the project and to provide the best User Experience.
Here are my top 10 UX/UI Design tips:
- Only incorporate the best functionality - 10 strong features are better than 20 weak ones.
- Understand business rules and user needs. Many designers strive for a contemporary, "consumer looking" design and avoid practical complexity. For example, as a new user if you opened an application like Lightwave or Cinema 4D you might be overwhelmed by all of the options, however experienced users would demand nothing less.
- Use User Research testing to support designs to demo for stakeholders. If there are two viable prototypes employ A/B testing with two separate users’ groups and typically the ideal number for each group is 5 – 7 people.
- Use Font Type size and Weight to denote hierarchy on a page or section and only use two, preferably just one typeface that is native to both Windows and MacOS. Also, if there are text links, please make them obvious.
- If a button or link is part of a multi-step process, use an ellipsis, often called "meatballs" (…) to indicate there is another action.
- Validate form data entry as soon as possible to alert users. It is very frustrating for a user to complete and submit a form, and then encounter an error forcing them to re-enter their information.
- Use existing framework classes and controls whenever possible, such as Bootstrap. Refrain from creating custom controls that force a user to learn something new to have to interact with your webpage or app.
- Show progress bars for time-consuming tasks and always show a “proof of life” spinner when pages are loading or data is being pulled from a database. If there is an error and the task can’t be completed, stop the spinner and display an appropriate error message, never just display the all-too-common: “Something went wrong…”.
- Show, don’t tell. Clean, simple graphics help users understand what is expected. If necessary, create short training videos that cover one specific topic.
- Make everything 508 Compliant from the beginning including Alt tags for images and appropriate descriptions for Accessible Rich Internet Applications (ARIA) Attributes.
Production Skills

Web Development
Here are the programming languages, tools and web frameworks I use:
- Bootstrap / HTML / CSS
- JavaScript / jQuery / Angular / JSON
- WordPress / Joomla
- SQL Server
- Visual Studio Code / Dreamweaver
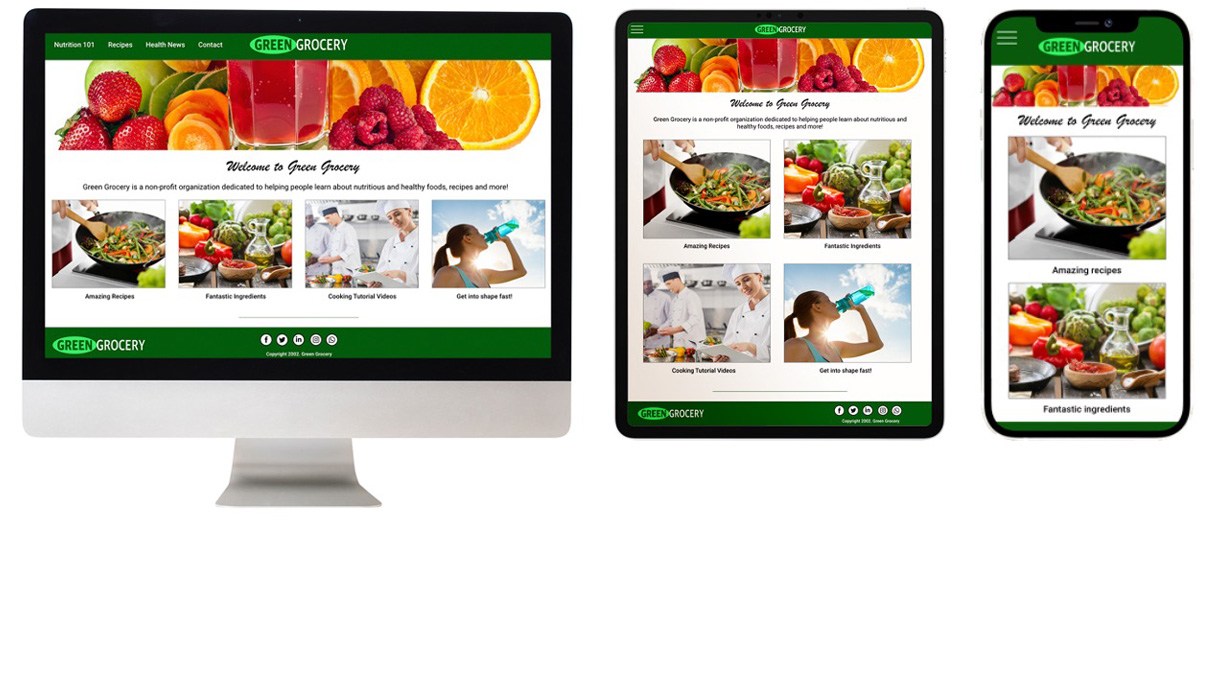
I usually wireframe in Adobe Xd or Balsamiq and once the design is approved, I will create a high-fidelity prototype for the final review. Next I build out the design in HTML/CSS using Bootstrap incorporating many of the built-in classes and components, along with custom JavaScript if needed. While many UX Designers hand off their final wireframes to developers, I like to code it myself to ensure the look and feel of the design. The completed HTML/CSS layout is then sent to the developers to code the back-end and complete the project.
I am a big proponent of using Bootstrap as a framework as it is lightweight and offers a wide range of built-in classes to quickly create web applications. Visual Studio Code is a great editor thats cross platform, offers lots of free extensions and very fast. Go Live is a must-have feature as well.
Video Producer, Director and Editor
I have always had a passion for film making, starting in my early teenager years creating short 8mm movies. As desktop video editing matured on personal computers, I started creating CBTs and creating short marketing videos. Camtasia Studio is my go-to video editing program for CBTs as it is ideally suited for creating training videos with captioning.
For larger productions such as the History Roads Pilot , I used Apple’s Final Cut Pro, Motion and Logic Pro X to edit the videos, create special effects and produce the music. I have extensive video and audio plugins along music libraries that makes the creative process flow much faster.
I am also the webmaster for Light on the Rock, where I produce the audio and video sermons. The video is shot in a bedroom with a green screen, uploaded to Dropbox, then I download it and knock out the background using DaVinci Resolve, which is an amazing color-grading and chroma keying application.
It’s truly amazing what can you produce on your desktop that would have cost a fortune just a few years ago.

Multimedia Production Software & Hardware
Multimedia production presents challenges that rely on wide variety of design, video and authoring tools including:
- Adobe Photoshop / Illustrator / After Effects / Audition
- Techsmith Camtasia Studio
- Apple Final Cut Pro / Motion / Logic Pro
- DaVinci Studio
- Native Instruments Kontakt
- Lectora
- Adobe Experience Manager Forms (formerly LiveCycle)
While Adobe After Effects is the industry standard video FX software, I really like Apple's Motion for creating visual effects and animation. Even with memory-intensive plugins, it renders very fast allowing tweaks to be made in realtime. I have been using Camtasia for over 12 years and it is ideal for creating training videos.
For music production Logic Pro is amazing and comes with a nice range of synth plugins. One of the best music plugins is Native Instruments Kontakt which has a huge library of sampled instruments.

Certifications & Security Clearance
- Microsoft Certified Professional (MCP), 2009
- Microsoft IIS Certification
- Microsoft Networking Certification
- Leidos Scrum Master Certification
- Camtasia 2020 Explorer Certification
- Camtasia 2020 Voyager Certification
- FAA Part 107 Unmanned Pilots License
- Google UX Design Certificate
- ITIL® Foundation Certificate in IT Service Management
- Security: Public Trust